Mejorar velocidad de carga de mi web para Google PageSpeed Insights
Si hay algo que trae de cabeza a muchos webmasters últimamente, eso es la optimización en la velocidad de carga de sus páginas web y blogs. El problema es que se hace bastante complicado el tener todos lo factores necesarios en cuenta a la hora de optimizar, ya que si realizar un ajuste, terminas fastidiando otro.
Es por eso que lo que yo recomiendo es no obsesionarse con la optimización de la velocidad pero si intentar hacer todo lo posible para que una web cargue todo lo rápido que sea posible. Los motivos los explicaré más adelante en el post.
¿Influye la velocidad de carga en el posicionamiento?
En esto del posicionamiento siempre hay opiniones para todos los gustos. Mi consejo es que experimentes por ti mismo. En mi experiencia particular no me he encontrado con que el hecho de que una web cargue más o menos rápido haya influido de forma positiva o negativa en el posicionamiento. Si ha ocurrido al menos yo no lo he notado. Esto se une a otras creencias actuales como que tener un certificado seguro también sirve para posicionar mejor o que la caducidad del dominio influye en cuando a seriedad de cara a Google, sinceramente yo no lo creo.
Pero eso no quiere decir que no sea algo importante. De hecho nunca ha sido tan importante que una web cargue rápido como en estos momentos. Eso se debe a que nunca antes tantas personas accedieron a Internet desde teléfonos móviles y conexiones de todo tipo, conexiones que a veces son buenas y otras veces no, pero teniendo en cuenta al ritmo vertiginoso que se mueve todo, nadie quiere tener que esperar 10 segundos mientras una web carga. Ahí es donde entra en juego el rebote, un factor que si que creo que Google tiene en cuenta y que básicamente consiste en que alguien accede a una web y sale demasiado pronto de ella.
El rebote se puede producir por muchos motivos, pero los más habituales son; que no les interese de lo que estás hablando, que el artículo sea muy corto o hayas ido demasiado al grano y no encuentren nada más en tu web que les llame la pena y por último, que tu web sea tan lenta que el usuario se canse de esperar y decida volver atrás, ir a Google y buscar otro resultado parecido para su consulta.
Este último factor es el que debes atacar. Tu web puede ser más o menos lenta, pero nunca puede ser tan lenta como para que nadie se vaya de ella por culpa de eso.
Un buen alojamiento web
Un proyecto serio no puede sustentarse para siempre en un hosting compartido. Si tu web ha crecido lo suficiente deberías rascarte un poco el bolsillo contratando un VPS o un servidor dedicado de calidad. En lo personal he tenido muy buena experiencia con NodeNet, un servicio de alojamiento español, con atención personalizada y soluciones profesionales para particulares.
Anteriormente había estado en alojado en OVH, donde me encontré con buena relación calidad/precio pero un nulo soporte. Y aunque nunca pasa nada, lo cierto es que cuando vienen mal dadas siempre es importante poder confiar en alguien con amplios conocimientos.
Por otro lado, si tu web está dirigida al público español, lo ideal es que el alojamiento también se encuentre en España siempre y cuando sea posible.
Uso del CDN Cloudflare
Cloudflare es una CDN gratuita que te permite mejorar un montón de factores a nivel de tu web. Para ello es necesario que apuntes las DNS hacia Cloudflare y de este modo podrás prevenirte de ataques, mejorar la velocidad de acceso a tu web y reducir la carga del servidor o VPS.
Ajustes recomendados para Cloudflare
- En la pestaña Firewall selecciona la opción Security Level > High. De este modo tu web estará más protegida ante ataques.
- En la pestaña Speed selecciona en Auto Minify las tres opciones: JavaScript, CSS y HTML. En Rocket Loader selecciona Automatic.
- En la pestaña Caching selecciona Caching Level > Standard y en Browser Cache Expiration > 1 day. Activa también la opción Always Online y de este modo tu web estará siempre online aunque se caiga.
La joya de la corona, usa WP Rocket
He usado durante mucho tiempo plugins gratuitos de WordPress para optimizar la caché, nunca me había parado a configurar correctamente WP Rocket y era bastante escéptico en cuanto a su funcionamiento y la necesidad de pagar por el, siempre había usado WP Super Cache. Afortunadamente en NodeNet este plugin es gratis para todos los que se alojan en su servidor y se puede descargar desde el Área de Cliente.
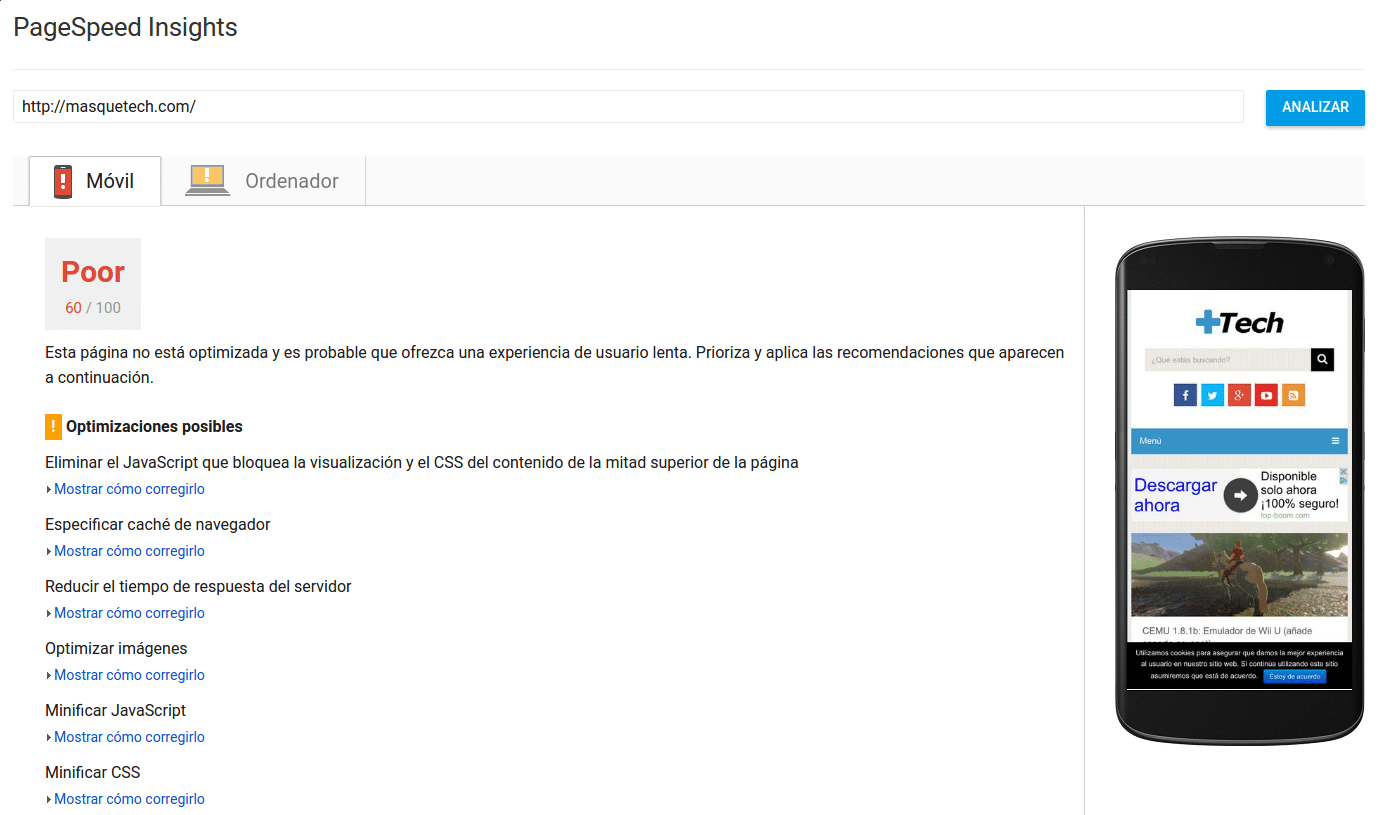
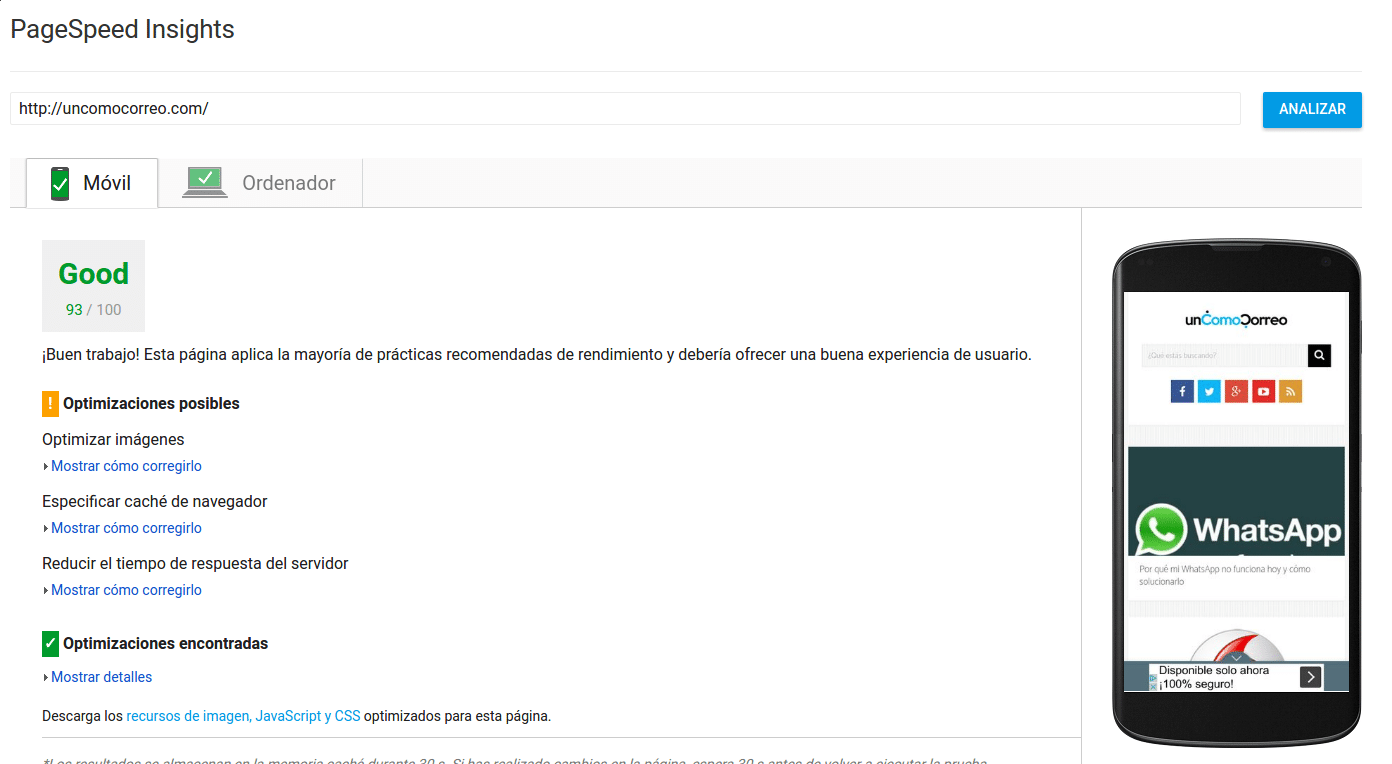
El plugin WP Rocket bien configurado puede hacer magia. Eso sí, en caso de que lo configures mal puede incluso penalizar el rendimiento de tu web. Lo cierto es que he hecho la prueba con los webs similares, mismo theme y alojadas en el mismo servidor. Una con WP Super Cache y la otra con WP Rocket, te dejo las imágenes de Pagespeed, juzga por ti mismo.

Resultados de la web Masquetech usando el plugin WP Super Cache.

Resultados en Pagespeed para unComoCorreo usando WP Rocket.
Como puedes ver, los resultados de unComoCorreo son casi perfectos, el blog se carga mucho más rápidamente y es difícil mejorar esos números. La experiencia de usuario también es muy buena. Ningún usuario se irá de unComoCorreo por que la web carga con lentitud.
Mejor configuración para WP Rocket
No hay una “mejor configuración para WP Rocket”, pero aún así suelo usar una configuración de partida para todos los blogs en los que voy instalando este plugin.
- En la pestaña Básicos activo las siguientes opciones: En Caché móvil activo Activar la caché para dispositivos móviles y Guardar separadamente los archivos para dispositivos móviles, en Caché usuario activo Habilitar la caché para los usuarios conectados a WordPress, también activo Caché SSL y Caché emoji.
- La pestaña Archivos estáticos es la más importante para mi: En Minificar archivos activo HTML, CSS y JS, en Combinar archivos activo Google Fonts, JS y Combinar todos los archivos JavaScript en el menor número de archivos posible, selecciono la opción de Suprimir los Query Strings y en CSS/JS que bloquean la visualización, activo cargar archivos CSS de manera asíncrona, Cargar archivos JS de manera diferida y el Modo seguro de este último.
- Lo siguiente que hago es Habilitar Cloudflare en la pestaña CDN. En la nueva pestaña Cloudflare introduzco los datos de mi cuenta y selecciono los ajustes óptimos.
- Por último guardo todo y vacío y precargo la caché desde la pestaña herramientas.
Para ver los resultados hay que esperar unas horas. Y lo recomendable es abrir una pestaña de incógnito en el navegador para que no quede caché de antes. Tras esto ahora tu web debería volar.
Otros factores, el theme
El theme que he utilizado para las webs del ejemplo es muy liviano, ya va rápido de por si, pero hay otros temas más pesados y difíciles de optimizar, cada uno tiene sus cosas y es cuestión de ir probando ajustes hasta dar con el que toca. Aún así siempre irá mejor que antes, y con eso es con lo que te tienes que quedar.
Es casi imposible una optimización al 100%, pero siempre debes aspirar a mejorar la carga y sobretodo a reducir la respuesta del servidor, algo que suele tirar para atrás siempre a los usuarios ya que pueden pensarse que la web está caída.
En TouchGamez por ejemplo, no he conseguido unos resultados tan buenos, pero si que he conseguido mejorar los anteriores, con lo que ya ha merecido la pena.
Contenidos